Draw Circle Around Map Marker in R Leaflet
Switching from Google Maps to Leaflet

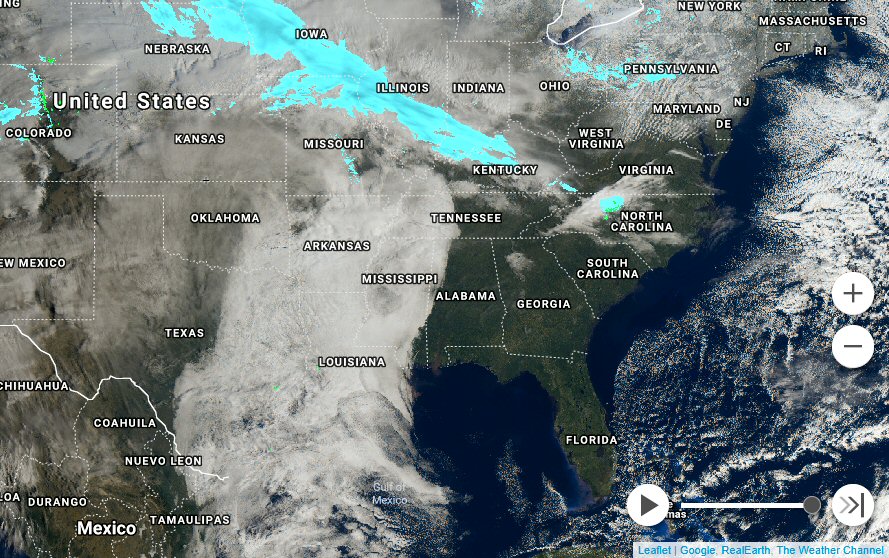
Photograph: RadSat Hd
It's no news for anyone who has Google Maps running on their websites that Google started charging for using their API. We saw it coming when, back in 2016, they started requiring a key to add together a map using their JavaScript API. And on June 11, 2018, they did a major upgrade to their API and billing system.
The event? Any website with more than 25,000 page loads per twenty-four hour period will have to pay. And if yous are using a dynamic map (a map with custom styling and/or content) yous just have roughly 28,000 gratuitous monthly folio loads. We must create a billing account, fifty-fifty if we take a minor website with a couple of daily visitors, hand credit carte du jour information to Google, and monitor our stats to make sure we won't be charged. And if we don't do that, our map will exist dark and will have a "For evolution just" bulletin in the background.
So what are your options? Y'all can either pay or completely remove Google Maps from your websites. Even enterprise weather websites similar The Weather Channel or Weather Underground take at present replaced their Google Maps API calls with an culling similar Leaflet or MapBox (in some cases, they fifty-fifty gained some functionality in the process).
I have a personal weather website, and when I heard large changes were coming, I started to motion away from Google Maps as well. My choice at that moment was Leaflet: Information technology has everything yous may need to build a robust tile-based map, add layers, markers, animations, custom tiles, etc. And it'southward BSD-licensed open source and free.
Creating a basic map

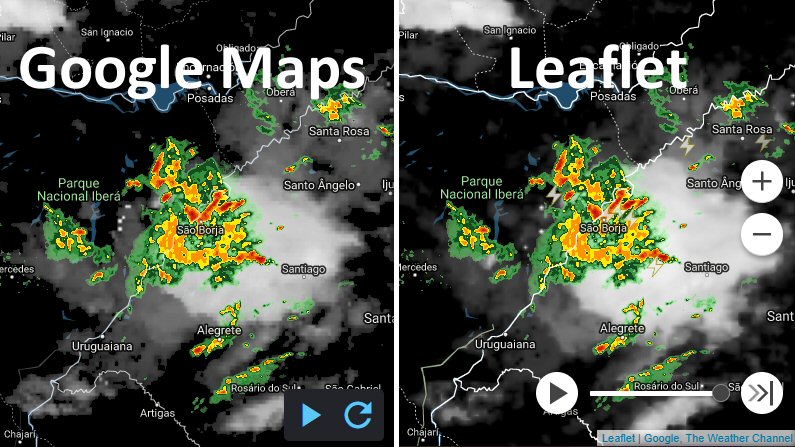
Google Map conversion to Leaflet tin can be near seamless if the aforementioned tiles are used.
Google Maps API and Leaflet share a similar style of doing most things, but they accept some cardinal differences nosotros need to have into account. As a general rule, Google used the "google.maps" prefix to name most classes and interfaces, while Leaflet uses the "L" prefix instead.
First thing we need to do is to remove the Google Maps API reference from our website(south). So we need to replace the reference:
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=[your_api_key]"></script> With the references to the Leaflet map JavaScript and stylesheet URIs.
<script src="https://unpkg.com/leaflet@1.0.2/dist/leaflet.js"></script> <link rel="stylesheet" href="https://unpkg.com/leaflet@i.0.2/dist/leaflet.css" /> Now let'due south take a look at the code needed to create a Google Map vs. a Leaflet map.
- Google:
var map = new google.maps.Map(document.getElementById("map"), { center: new google.maps.LatLng(40.7401, -73.9891), zoom: 12, mapTypeId: google.maps.MapTypeId.ROADMAP }); Leaflet:
var map = new L.Map("map", { center: new L.LatLng(twoscore.7401, -73.9891), zoom: 12, layers: new L.TileLayer("https://tile.openstreetmap.org/{z}/{10}/{y}.png") }); Quite similar, isn't it? The main difference is that, in Leaflet, nosotros need to provide a tile layer for the base map because at that place isn't one by default. There are a lot of excellent tile layers available to employ at no price. Here are some of them:
- Vivid:
https://a.tiles.mapbox.com/v3/mapbox.globe-brilliant/{z}/{x}/{y}.png - Topographic:
https://{s}.tile.opentopomap.org/{z}/{x}/{y}.png - Black and white:
https://stamen-tiles-{s}.a.ssl.fastly.net/toner/{z}/{10}/{y}{r}.png
You lot can browse other gratuitous tile layer providers for Leaflet on this link. And of course, if you want to pay at that place'southward a lot of affordable paid tiles out there too.
Adding a marker
Adding a marker is quite straightforward as well. Information technology even looks easier on Leaflet than Google.
Google:
var marking = new google.maps.Marker({ position: new google.maps.LatLng(xl.7401, -73.9891), map: map, title: "Cease Signal Corporation" }); Leaflet:
var mark = new L.Mark(new L.LatLng(twoscore.7401, -73.9891)); marker.bindPopup("End Point Corporation"); map.addLayer(marker); And that's it: we have a working Leaflet map with a mark that displays a text when we click on information technology.

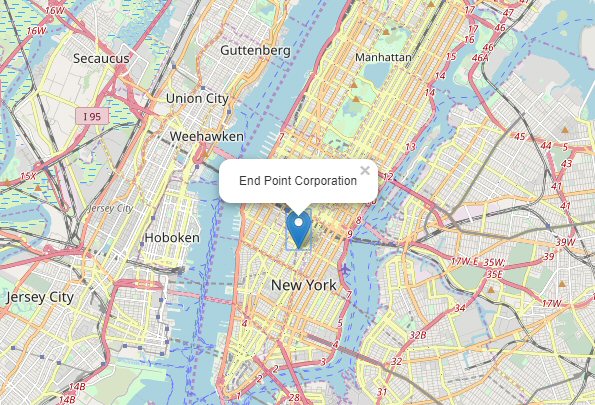
Screenshot of the Leaflet instance. Code beneath, if you want to try it live:
<head> <title>Leaflet map example — Terminate Signal Corporation</title> <script src="https://unpkg.com/leaflet@i.0.2/dist/leaflet.js"></script> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.2/dist/leaflet.css" /> </head> <trunk> <style> body { margin: 0 }; #map { top: 100 % }; </style> <div id="map"></div> <script type="text/javascript"> var endPointLocation = new L.LatLng(40.7401, -73.9891); var map = new L.Map("map", { centre: endPointLocation, zoom: 12, layers: new 50.TileLayer("https://tile.openstreetmap.org/{z}/{x}/{y}.png") }); var marker = new Fifty.Marker(endPointLocation); marker.bindPopup("End Betoken Corporation"); map.addLayer(marker); </script> </body> Layers and controls
From this point, we tin beginning doing more complex things if we demand to:
- Display images on the map: ImageOverlay.
- Brandish a custom tile layer: TileLayer.
- Draw polygons, rectangles, circles: Polygon - Rectangle - Circumvolve.
- Display GeoJSON data on the map: GeoJSON.
You tin can browse the Leaflet API reference for farther details.
Plugins and tools
There is some extended functionality in Google Maps that is not bachelor in Leaflet by default unless we utilise a plugin. For case, if we want to add together the "fullscreen" push button to the top right corner, but as Google has it, or if we desire to let the user draw polygons on superlative of the map, we'll demand to download and add together the reference to the required plugins. Here is a list of the ones I've already used:
- "Fullscreen" push button plugin: Leaflet.fullscreen.
- Vector cartoon and editing plugin: Leaflet.draw.
- Heatmap plugin: Leaflet.heat.
You tin can detect more plugins at the Leaflet GitHub account. And of class, yous tin (and should!) contribute to amend them.
In that location is likewise some alternatives to boosted services offered by Google similar geocoding or routing. They might accept some limitations involved, and then it would be wise to take a look at their usage policies start.
- Geocoding API: Nominatim.
- Routing: Projection ORSM (free version has limited use).
More services can be found at switch2osm.org/other-uses.
Putting it all together
I've been using Leaflet for almost a year now in an interactive weather map originally fabricated with the Google Maps API. Of form, I've had some minor hiccups forth the way, but having full command of the source code and resources allows you to add together functionality, fix things or even rewrite whatever you need.
The Leaflet source code is well organized, modularized and like shooting fish in a barrel to understand. I've created custom filigree layers using unlike tile sources, with different coordinate systems, animations with frame transitions, custom controls, clickable polygons, popups with dynamic content from AJAX calls, and more. And all works smoothly. So I recommend that you lot go ahead and start using Leaflet correct away.

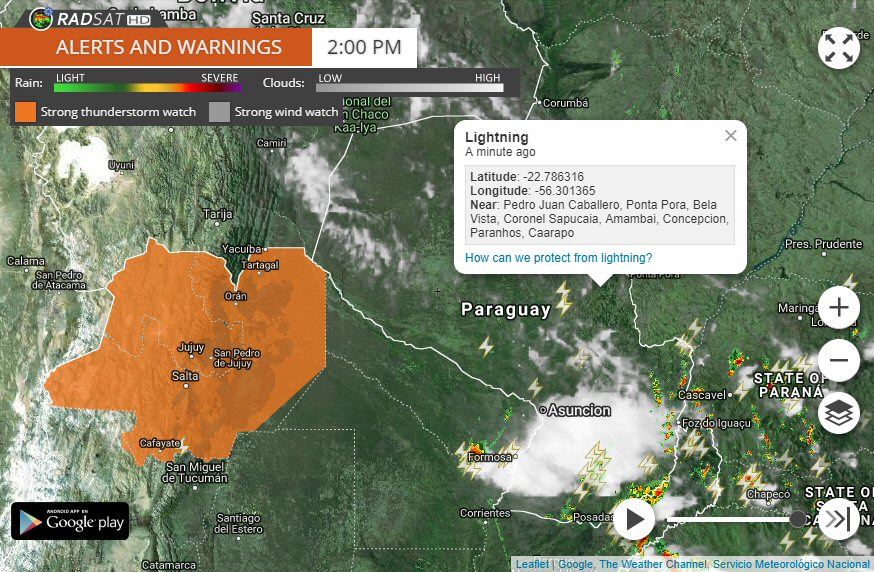
Example of a fully-functional Leaflet map with custom controls, overlays, animations and polygons.
And this is the repository with my atmospheric condition map source lawmaking: RadSat Hd. Experience costless to leave any comments or suggestions!
leaflet open up-source gis maps api
Source: https://www.endpointdev.com/blog/2019/03/switching-google-maps-leaflet/
0 Response to "Draw Circle Around Map Marker in R Leaflet"
Post a Comment